Download Add Svg In React - 150+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://download-svg-cutting-borders.blogspot.com/2021/06/add-svg-in-react-150-svg-png-eps-dxf-in.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
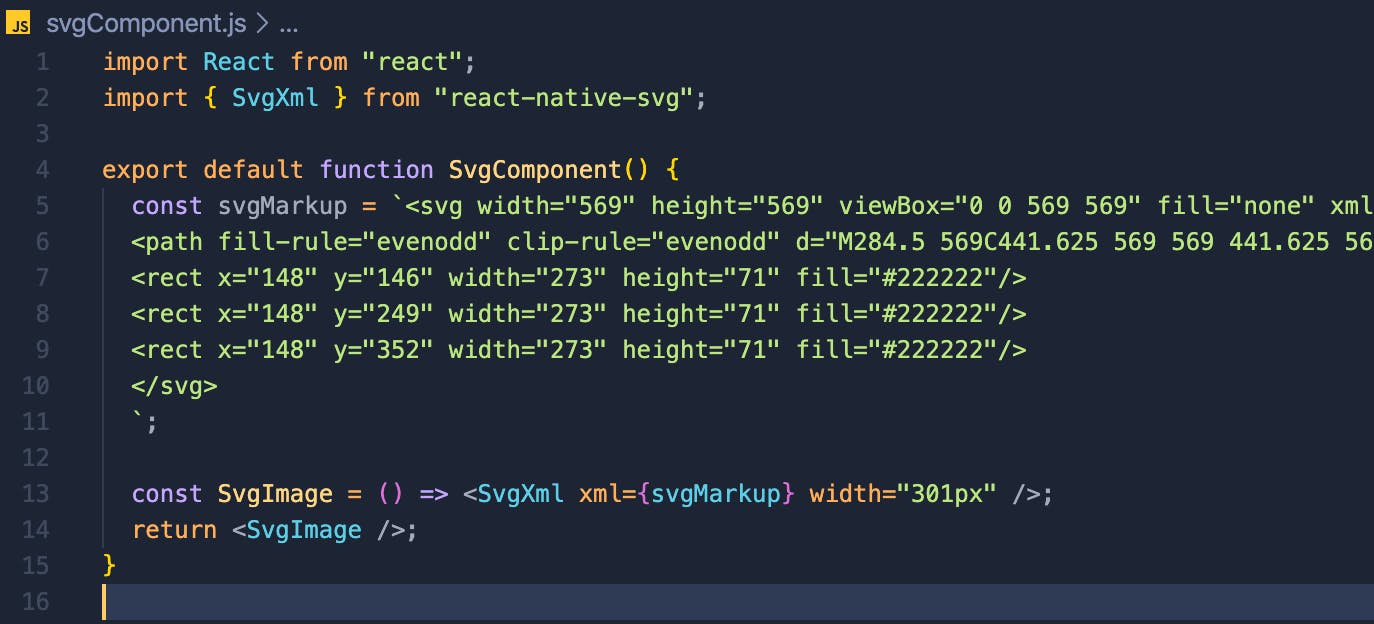
Here is Add Svg In React - 150+ SVG PNG EPS DXF in Zip File In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
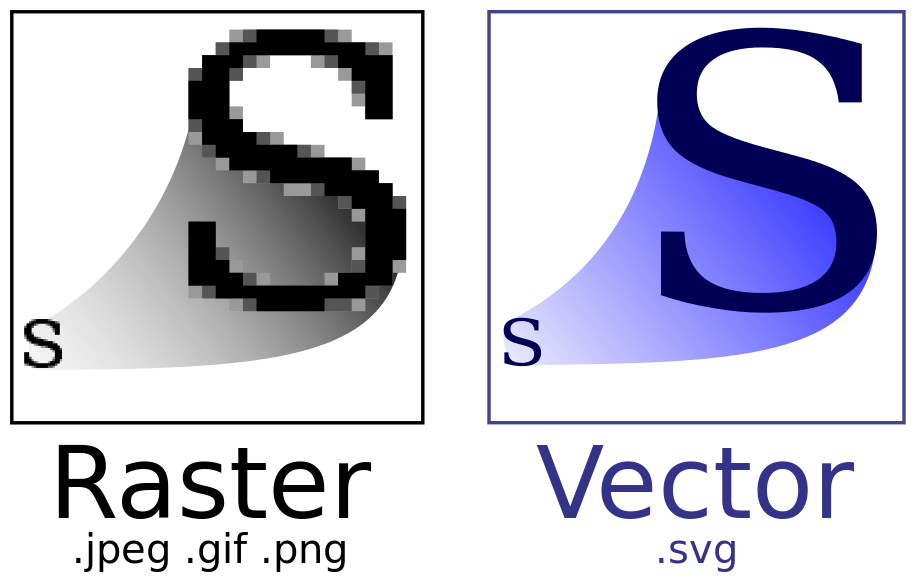
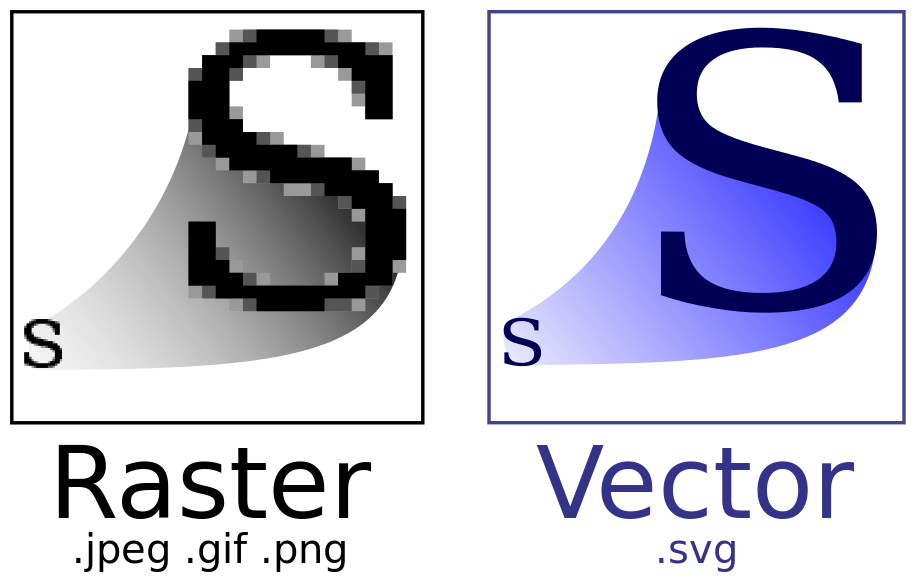
Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong.
Download List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.

How To Use Svg Images In React Native Expo App from cdn.hashnode.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React - 150+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File You do not need to think about how to configure webpack settings. In this lesson we look at various ways you can use svg in #react and then we also look at. How can i improve the accessibility of the rendered output? Sometimes it's a luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. Just check out their documentation on how to add/replace/remove attribute from svgs. Sometimes you don't want to add a new library just to get an icon. #svg is great as you get to scale it without loss of quality. Svgr with custom viewbox attribute.
Add Svg In React - 150+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Add Svg In React - 150+ SVG PNG EPS DXF in Zip File How to use svgs in react. Sometimes it's a luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want.
In this lesson we look at various ways you can use svg in #react and then we also look at. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality. Please let me know if there are ways to embed the icon.
Sometimes it's a luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. SVG Cut Files
How To Create Custom Wavy Headers Using React Native Svg And Expo By Aman Mittal Heartbeat for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react.
How To Create Animated Svg Using React Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong.
File Font Awesome 5 Brands React Svg Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. How to use svgs in react.
Working With Svgs In React Importing Svgs With Webpack And By Ross Bulat Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Svg Illustrations As React Components By Elizabet Oliveira Prototypr for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
#svg is great as you get to scale it without loss of quality. How to use svgs in react. In this lesson we look at various ways you can use svg in #react and then we also look at.
Create Multiple Curve Points In React Native Component Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality.
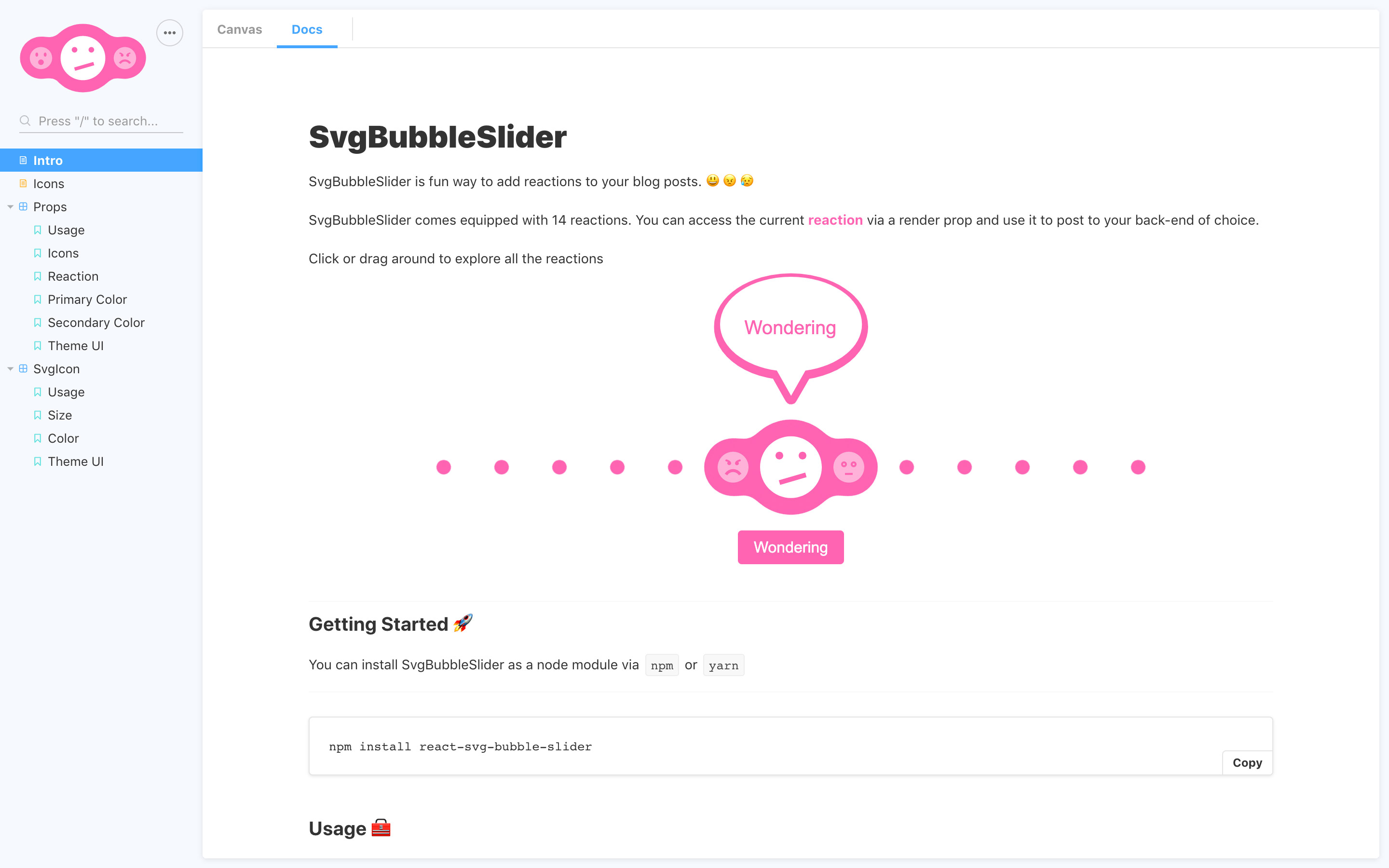
Learn To Add Playful Animated Svg Reactions To A Gatsby Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon.
How To Create A Component Library From Svg Illustrations Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
How to use svgs in react. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Using Svg Icons Components In React By Nishan Bajracharya Leapfrog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
#svg is great as you get to scale it without loss of quality. How to use svgs in react. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
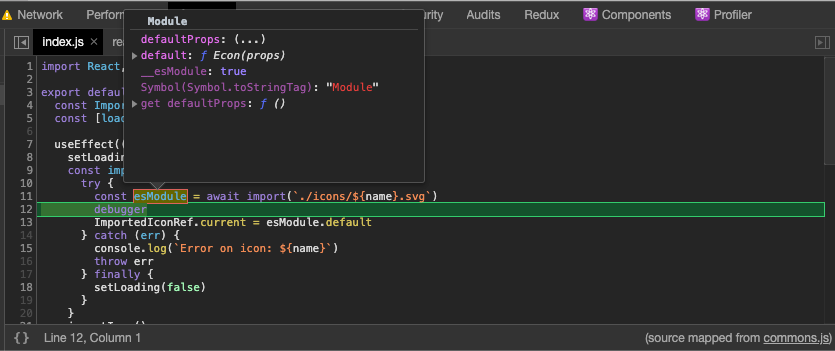
React Dynamically Importing Svg S By Eric Khoury Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
Please let me know if there are ways to embed the icon. In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
How To Use Svg Icons In React With React Icons And Font Awesome Cute766 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Getting Started With React for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How To Create Custom Wavy Headers Using React Native Svg And Expo By Aman Mittal Heartbeat for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. In this lesson we look at various ways you can use svg in #react and then we also look at.
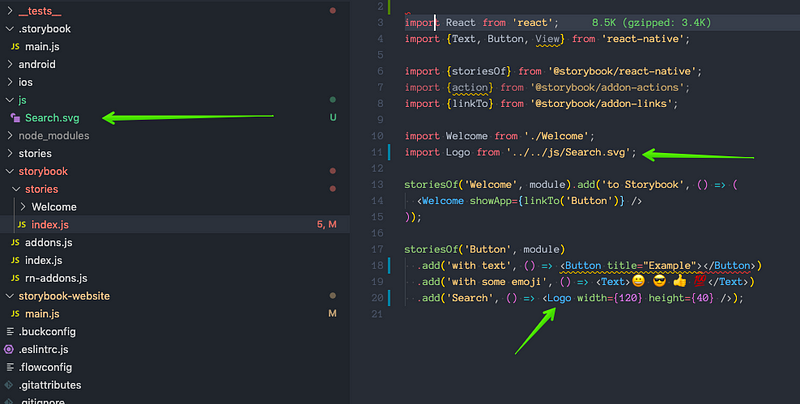
Import Svg Components In Storybook Duncan Leung for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
The Svgs Inside React Native 0 61 5 0 62 And Storybook for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react.
React Native Svg Animations Npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
In this lesson we look at various ways you can use svg in #react and then we also look at. How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Import Svg Files In Your React Native Project The Same Way for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong.
How To Add Animated Svg To React Websites Svgator Help for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
How to use svgs in react. In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react.
React Native Let S Animate The Svgs Qed42 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong.
How To Use Svgs In React Native With Expo By Brianna Workman Level Up Coding for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at.
Download In this lesson we look at various ways you can use svg in #react and then we also look at. Free SVG Cut Files
Svg Illustrations As React Components By Elizabet Oliveira Prototypr for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at.
A Set Of Svg Icons For Crud Create Read Update Delete Apps With React for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality.
Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality.
How To Create Custom Wavy Headers Using React Native Svg And Expo By Aman Mittal Heartbeat for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
#svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Correct Way Of Working With Svg In A Typescript React Project With Eslint Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
#svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How To Import Image Svg Png In A React Component Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
In this lesson we look at various ways you can use svg in #react and then we also look at. For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality.
Donavon Wyld West On Twitter Til That You Can Import An Svg As A Reactjs Component In Cra Not Sure Why I Didn T Know This Before Https T Co Ykxvg8kg9c Https T Co Obozpr3tqq for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. In this lesson we look at various ways you can use svg in #react and then we also look at. For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality.
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
#svg is great as you get to scale it without loss of quality. Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality.
How To Use Svgs In React Logrocket Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong.
Please let me know if there are ways to embed the icon. In this lesson we look at various ways you can use svg in #react and then we also look at.
Using Svg Icons Components In React By Nishan Bajracharya Leapfrog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
#svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at.
React Svg Loader Examples Codesandbox for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon.
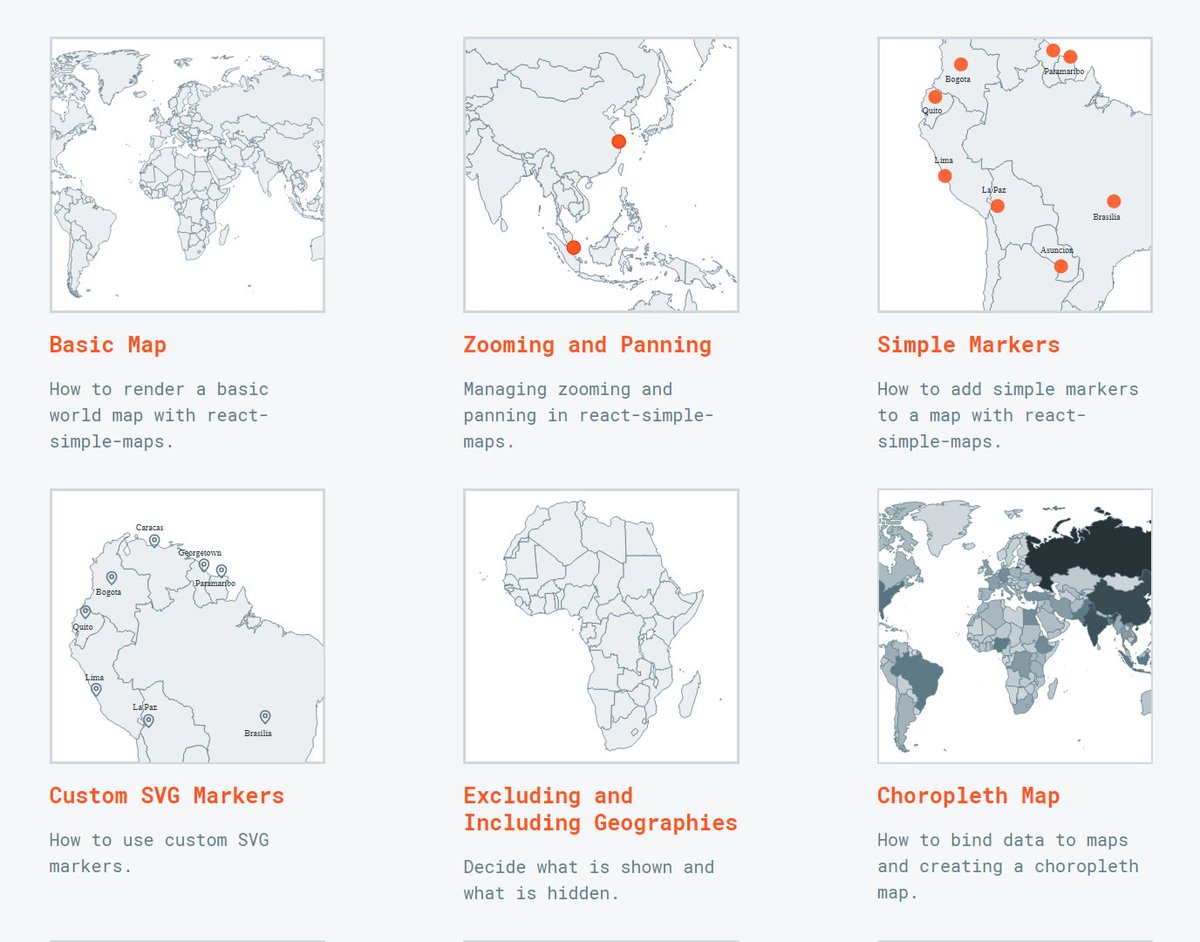
Create Interactive Svg Maps In React With React Simple Maps Bram Us for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at.
Svg Support for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality.
Add Color Gradients To Svg Paths In React Native Reactscript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Svg In Gatsby Code Example for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
In this lesson we look at various ways you can use svg in #react and then we also look at. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How To Create Custom Wavy Headers Using React Native Svg And Expo By Aman Mittal Heartbeat for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon.
Icon Ant Design for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
#svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. In this lesson we look at various ways you can use svg in #react and then we also look at. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality.
Building A Svg Line Chart In React Full Stack Feed for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Using Svg Icons Components In React By Nishan Bajracharya Leapfrog for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon.
React Native Svg Docs Tutorials Reviews Openbase for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
#svg is great as you get to scale it without loss of quality. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at.
How To Use Svg In React The Styled Components Way for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 150+ SVG PNG EPS DXF in Zip File
In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.

